- Bulk Export is a way to download large amounts of data from a FHIR Server
- There are different types of Bulk Export, depending on the kind of data you need
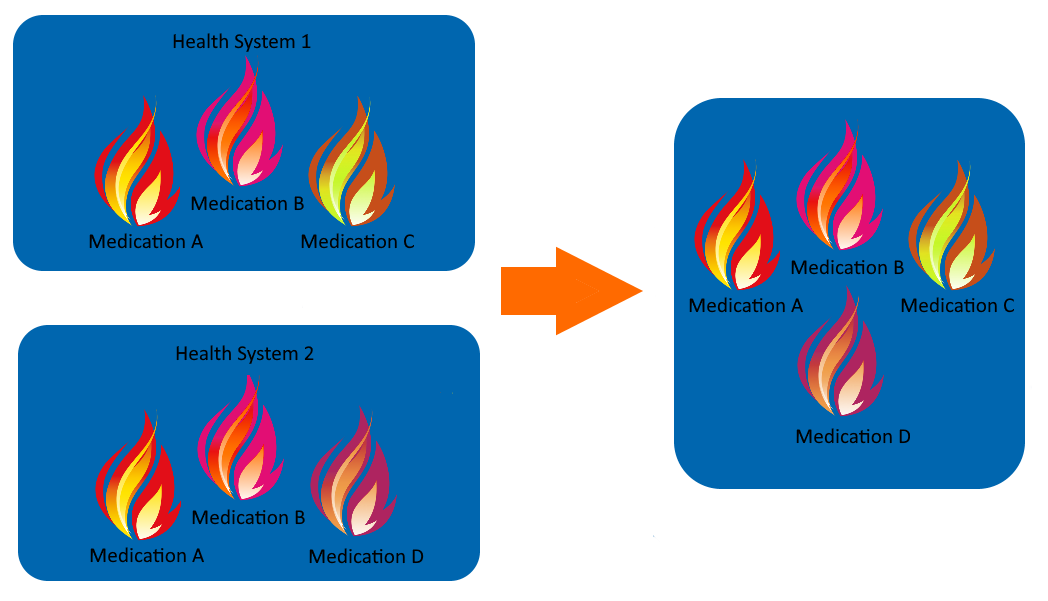
- Not all EHRs implement Bulk Export the same way, but Plasma can help with the cross-platform compatibility
FHIR Bulk Export is a way to download massive amounts of data from a FHIR server that you can then use to initialize a database, perform an analysis, or train an AI model. In this article, we will give further details about Bulk Export, and demonstrate how it can be achieved.
Specifications
You can read more about the FHIR Bulk Export specification here: https://build.fhir.org/ig/HL7/bulk-data/export.html
There are three types of Bulk Export:
- Patient - Exports all data for a particular patient
- Group - Exports all data for a group of patients
- System - Exports all data in the entire system
Bulk Exports are asynchronous operations that could take multiple seconds, minutes, or even hours to complete. Once a Bulk Export is initialized, you can check the status of the Bulk Export periodically via a URL you will receive after kicking off the Bulk Export.
The status of the Bulk Export will usually provide a percentage complete as well as a number of seconds that you should wait before checking the progress again. It is a good idea to abide by the delay period, or else you may get blocked from checking on the progress.
Once the Bulk Export has completed, you will receive a list of files in ndjson format containining all of the data, which you can then download.
Demonstration
I have built a demo app to demonstrate the bulk export feature here: https://bulk-export.smart-on-fhir.com.
Plasma provides a convenient interface through which you can work with Bulk Exports. When calling the Bulk Export function via the Plasma SDK, you should provide callback functions that will be called during certain events throughout the lifecycle of the Bulk Export
onKickoff- Will be called once when the Bulk Export is initializedonStatusChecked- Will be called each time the status is checked. Plasma will adhere to the recommended delay time given by the FHIR serveronComplete- Will be called once when the Bulk Export is completedonError- Will be called once, if there is an error with the Bulk Export
Here is a code sample of how this would look, if you are just printing out information to the screen:
const onKickoff = async (kickoffResponse: IBulkExportTypes.IStartBulkRequestResponse) => {
console.log(`Bulk export has started. Status is available at: ${kickoffResponse.contentLocation}`);
};
const onStatusChecked = async (status: IBulkExportTypes.IGetBulkRequestStatusResponse) => {
if (status.bulkStatus === IBulkExportTypes.BulkExportStatus.Completed) { return; }
console.log(`Bulk export status is ${FHIRBulkUtils.getBulkExportStatusDisplay(status.bulkStatus)}`);
console.log(`Progress message: ${status.xProgress}`);
console.log(`Retry-After: ${status.retryAfter}`);
};
const onComplete = async (status: IBulkExportTypes.IGetBulkRequestStatusResponse) => {
console.log(`Bulk export is complete!`);)
};
const onError = (err: any) => {
console.log("Error on Bulk Export: ", err);
};
await plasma.doBulkGroupExport(
groupId, exportParams,
onKickoff, onStatusChecked, onComplete, onError
);
Please be aware that not all EHRs implement Bulk Export the same way. Using tools such as Plasma can help to achieve cross-platform compatibility with little effort.
Conclusion
Bulk Export can be a great asset if you have a need to download large amounts of data at once, as mentioned in the use-cases listed above. Plasma can help you accomplish this very easily.
For a video demonstration of this concept, please check it out here: https://www.youtube.com/watch?v=E8FTsiCEQhY